
If you think your website looks boring, then best believe that you just need to add a few touches to make it come to life. Fortunately, with Scrollsequence, the software breathes life into your website with captivating scroll animations. This incredible WordPress plugin synchronizes content animation with background image movement to create a mesmerizing experience. By incorporating scroll-triggered animations, you can captivate your visitors with dynamic visuals, enticing them to dive deeper into your content and keep scrolling for more.
What is video scroll animation?
Scroll animations are visual effects that appear on a website as a user scrolls down the page. Besides adding visual flair, these animations can guide users through the website. You can use them to direct site visitors toward key elements or calls to action. These effects can leave a lasting impression on the visitors, improving brand recall and recognition.

How does Scrollsequence work?
Scrollsequence combines a series of images exported from a video to create a unique scroll animation effect. The image sequence appears animated as a visitor scrolls down the website. It works with all page builders, such as Gutenberg, Elementor, etc, and supports multiple platforms, ensuring the best compatibility.

Scrollsequence ensures all animations you set up are responsive, especially on smartphones with sluggish processors. As the website owner, you can turn the scroll animation on or off for specific devices and operating systems. You can also add content using the classic TinyMCE editor and control how the content behaves by setting up code-free animations.
Pricing and Plans
This WordPress animation plugin is free and easy to use, with a 100-image and 3-scene limit. If you want to go beyond basic animations, Scrollsequence offers three subscription plans that grant unlimited scenes and images with advanced content animation. The business plan, in particular, contains a new set of tools for implementing scroll animations on up to 100 sites, such as a video-to-image converter and an AI frame former.
The price ranges from 7.99 to $49.99/monthly for monthly subscriptions, reasonably priced to create full-page cinematic video scroll web animations. You can save 27% more by upgrading to an annual subscription. Scrollsequence also offers lifetime access to its WordPress animation plugin for as low as $199.99 for the Single plan.
Given how challenging it is to implement a full-page scroll animation, Scrollsequence makes it easy and affordable for small to medium-sized businesses. Adding this WordPress animation plugin lets you create an immersive web experience for your visitors, ensuring they get hooked to keep scrolling, which could lead to higher conversions and sales.
Setting up Scrollsequence on WordPress
Setting up the WordPress animation plugin only takes minimal effort. You can test out Scrollsequence through a 14-day free trial. Simply upload the .zip file provided to your WordPress installation, start the installation, then enter the activation key. Afterward, you can begin creating your first image sequence animation.
Creating a Video Scroll Animation with Scrollsequence
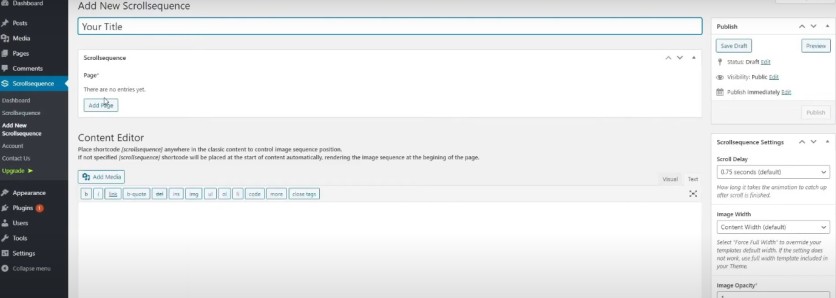
1. Adding a New Page and Uploading Images
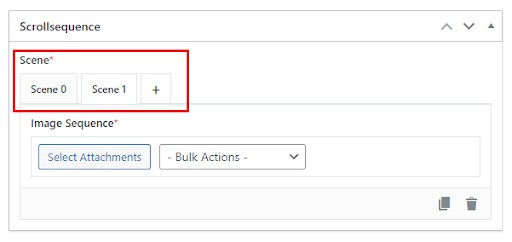
On the WordPress interface, click "Add New Scrollsequence" on the side panel. YYou can add a singular or multiple scenes. By adding a new scene, you can start creating your scroll animations by uploading a series of images. Add as many images as you want, as this produces a smoother scroll effect when scrolling. If you're subscribed to the Business plan, you have access to the video-to-image converter. This tool expands your options for media attachments.

Scrollsequence animates the image sequence on roll per the numbering order. You can drag the images you selected to create a cohesive visual effect. If you're adding multiple scenes, they get added as new tabs. You can also duplicate existing ones to save you time from repeating the same process.

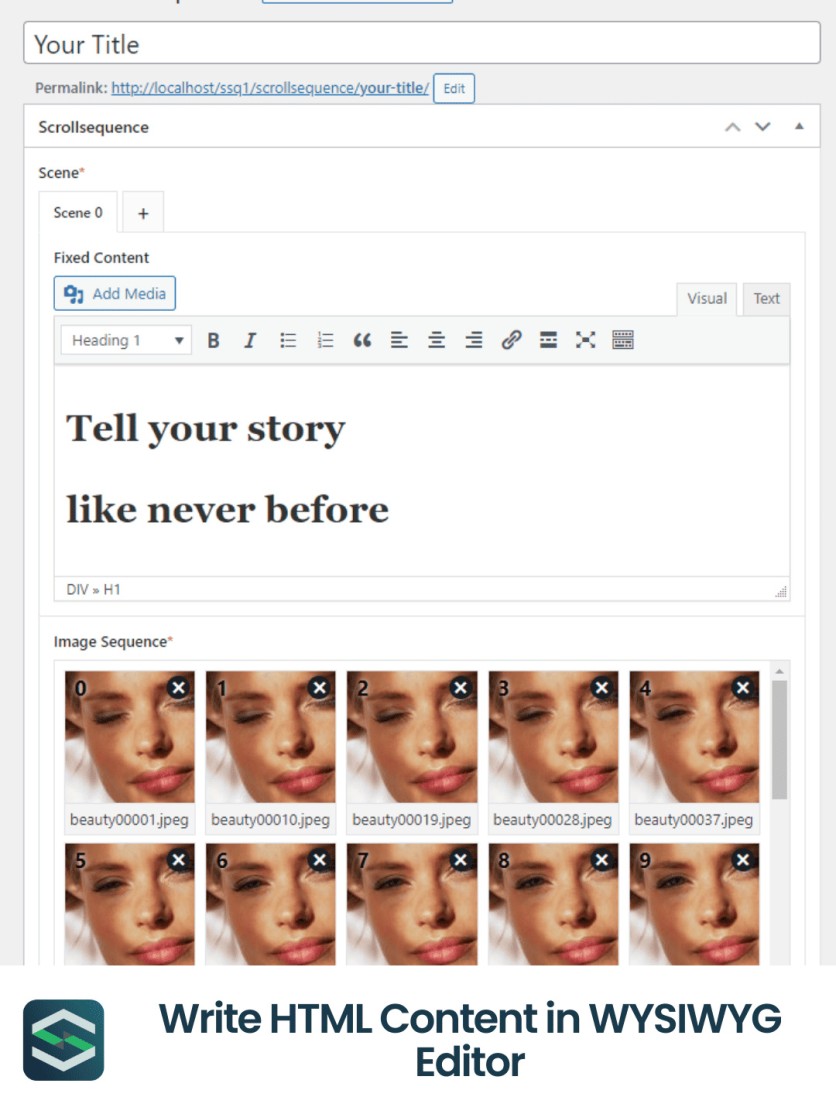
2. Adding Content
Once you've selected the images for a page, you can add content by typing directly into the rich text editor. Scrollsequence displays and animates the content over the image sequence as users scroll through the page. You can add more than plain text, such as shortcodes and embedded text.

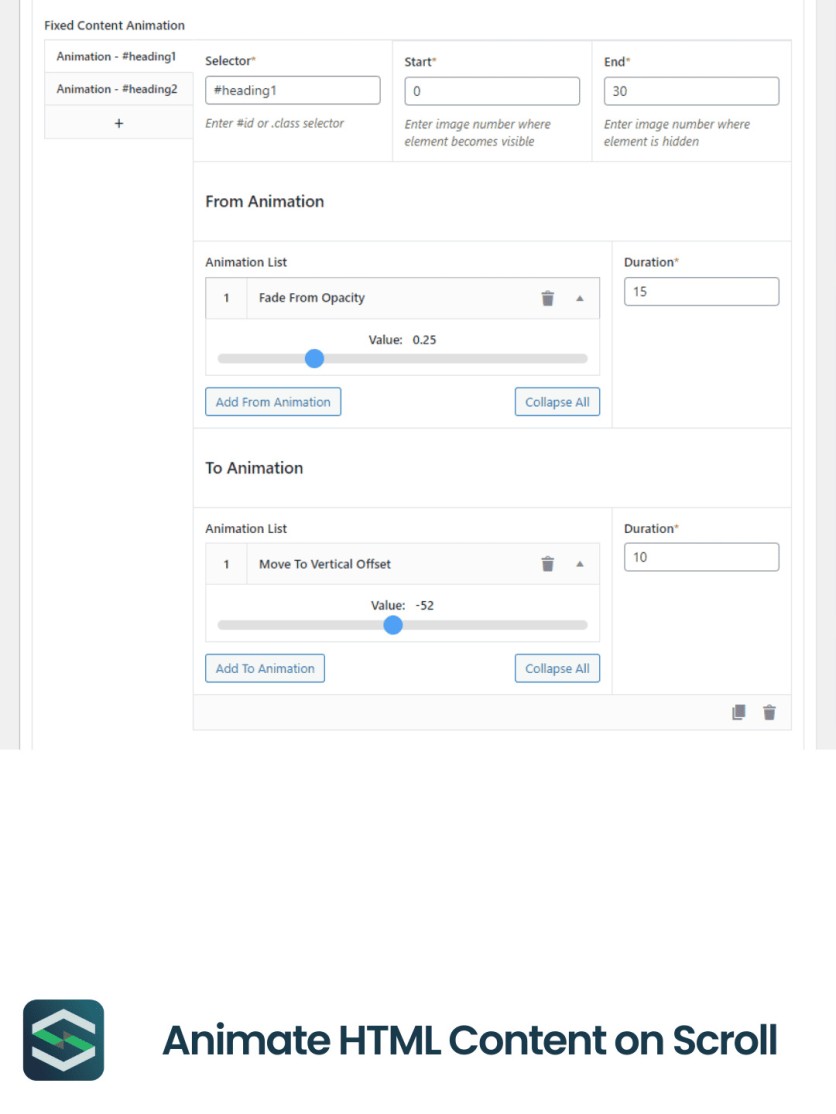
3. Adding Animation
Setting up animations is optional. Adding them improves the cinematic effect your image sequence has upon scroll. You have to go to the Text tab of WordPress and add an "id" to each text you want to animate. If you have multiple lines of text, you can animate them differently so they appear at different times while the scroll animation is in effect. Scroll down to the Content Animation settings to add the animation.

Add the ID under the Selector column for the element you want to be animated. You can decide in what order the element becomes visible and hidden. Scrollsequence provides four different types of animations that you can optimize to deliver your message. Once you're done, you now have a scroll animation that fully showcases your brand and its product/service like the one attached below:
4. Other Configurations
Scrollsequence contains more settings that let you configure the presentation of the scroll animation. You can adjust the scaling of the image for desktop and mobile visitors, control the scroll delay, and other aspects to improve the display of the image sequence.
For visual learners, you can follow the tutorial attached below for a quick and easy guide on how to install and start using Scrollsequence.
Scrollsequence Promises Fast Response Times
Uploading multiple images to create your image sequence animation potentially affects the speed of the site. However, Scrollsequence already took this into account as scripts are loaded only when the sequence is present on the page.
The WordPress animation plugin displays the content as soon as the first image loads and then continues to load the additional images in the background. You can also take advantage of smart image loading to control how many images are loaded on page load before the animation is displayed.
Scroll animations implemented via Scrollsequence are also mobile-responsive. The WordPress plugin leverages a GSAP animation engine, which is engineered for optimal performance to handle any animation, ensuring smooth and responsive image sequence animations.
Pros and Cons
Pros
Offers a free version
Flexible and fixed pricing plans
Fast set-up and easy to use
Mobile-responsive
Feature-rich for creating and optimizing scroll animations
Cons
Adding animations can be too technical for beginners.
Lack of visual editor
Conclusion
Impress website visitors by adding a scrollable video animation to your website. Scrollsequence is a lightweight WordPress animation plugin that can transform a video and other HTML elements into eye-catching scroll animations.
Scrollsequence provides a straightforward process for creating an image sequence animation. It supports unlimited images and ensures fast response times, which helps websites receive more traffic and lower bounce rates. Implementing a smooth and responsive scroll animation adds a visual flair for grabbing attention and keeping visitors engaged for conversion.
Ready to create your first scroll animation? Download the Wordpress animation plugin now for free. Use the code TECHTIMES and get an exclusive discount off all plans.
ⓒ 2026 TECHTIMES.com All rights reserved. Do not reproduce without permission.




